透過画像の作成について必要ない方は「透過gif,pngの背景が黒くなる場合の対処法」からご覧ください。
透過画像?どんな時につかうの?
皆さんはブログやホームページに画像(写真・イラストなど)を使用しますよね。
写真にトリミングや加工を加えたりしますが、こういうシーンではなかなか「透過画像」は使いません。
(じゃあ、もっと使える話ししろやという声も聞こえて来そうですが…)
イラスト(ロゴなど)画像を作成して配置する場合に背景色を気にせず、配置が可能できたらいいですよね。こんな時に透過画像が有効になります。
イラスト(ロゴなど)の画像を作成する
まずイラスト(ロゴ)を作成します。
この時、背景色は任意の色で作成すると思います。下記の例では「白」の背景色で作成しています。
この後、スライスをして書き出しをするわけですが、以下の画像のように「白」背景色のまま書き出ししてしまうと、背景色を「白」以外の場所で使うと…
こんな風な残念な結果になってしまいます。
この時、「背景色毎に」画像を造ればよいのですが、面倒くさいですよね。もちろん。
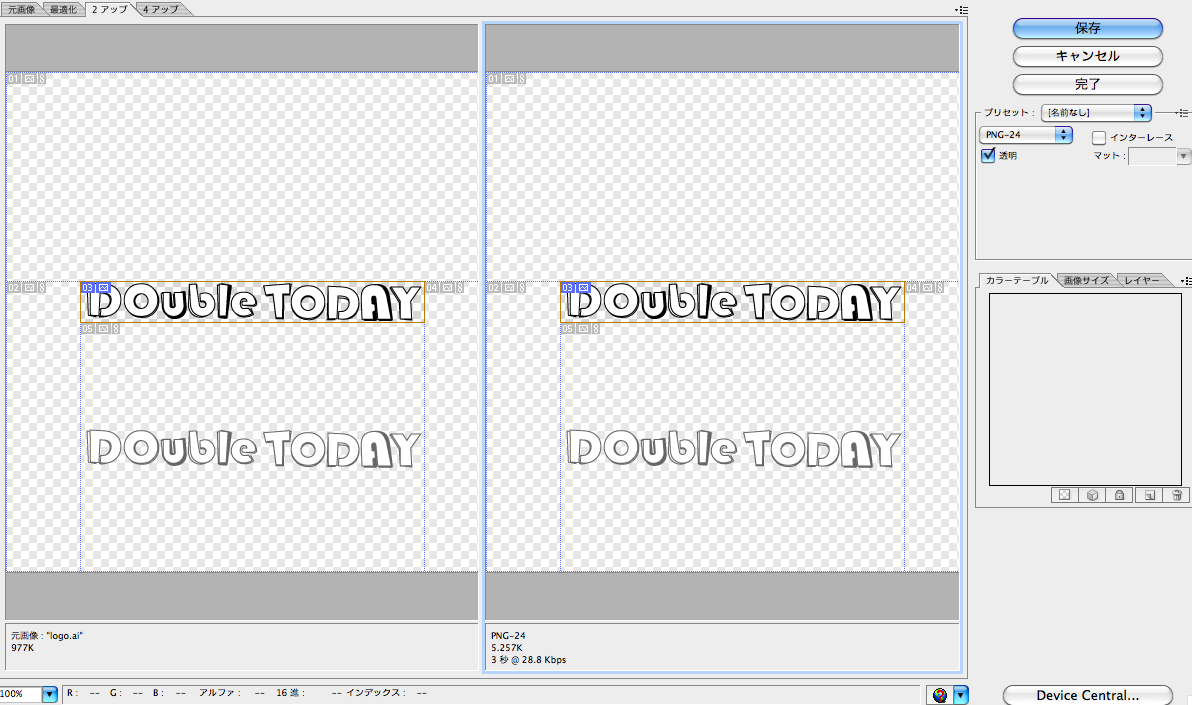
なので、ここでイラスト(ロゴ)の背景色を「なし(透明)」に配置します。
スライスをして書き出します。この時、「png-24」で書き出しを行うと書き出し後の画像がよりきれいになります。
すると任意の「背景色」でも、対応できる透過画像の出来上がりです。
こうして出来た透過画像(透過png)、wordpressで使おうとすると
透過してくれない!!
どころか
透過の部分、黒くなってるやん!!
どうしたらいいの?…
お待たせしました。
この記事の本番はこれからです。
透過gif,pngの背景が黒くなる場合の対処法
執筆時点でのWordPressのバージョン(Ver4.2)で、透過画像を造りアプロードしたはいいが、透過どころか透過させたい部分が「黒く」なった場合は以下の方法で対処が可能です。
media.phpを編集する
※編集する前に必ずバックアップをとって、編集してください。
「media.php」ファイルを編集します。
該当ファイルの場所は「wp-includes/media.php」です。
ハイライトされた2行を該当部分に挿入して、保存します。
/**
* Create new GD image resource with transparency support
*
* @todo: Deprecate if possible.
*
* @since 2.9.0
*
* @param int $width Image width in pixels.
* @param int $height Image height in pixels..
* @return resource The GD image resource.
*/
function wp_imagecreatetruecolor($width, $height) {
$img = imagecreatetruecolor($width, $height);
if ( is_resource($img) && function_exists('imagealphablending') && function_exists('imagesavealpha') ) {
if ( function_exists( 'imagecolortransparent' ) && function_exists( 'imagecolorallocatealpha' ) )
imagecolortransparent( $img, imagecolorallocatealpha( $img, 0, 0, 0, 127 ) );
imagealphablending($img, false);
imagesavealpha($img, true);
}
return $img;
}
これで、思ったとおりの透過画像になったと思います。




こちらの情報のおかげでgif画像の黒焦げが直せました。ありがとうございます。
最新のmedia.phpファイルでは、修正箇所は2950行目当たりにきていましたのでご報告します。