今年の2月の終わり、Googleはテスト段階にあったモバイルフレンドリーアルゴリズムの導入を発表。これはwebコンテンツにおける一部の変更に過ぎない事案でしたが、それを取り巻く環境及び関係者にとって簡単に片付けられないアナウンスでもありました。
しかし4月21日に導入開始がされた後、その事案は発表された程のインパクトはありませんでした。これはいくつかの原因と可能性が挙げられています(モバイル対応したサイトが増加したなど)。この記事では、その後この事案がどういう影響を与えたかをアメリカのデータを基にMooVweb社が調査した結果を見ていきます。
このデータは「複数の業界で、eコマース関連の主要なキーワードを1,000以上トラッキングした調査」からの調査した結果です。
やっぱり影響大!? モバイルフレンドリー化
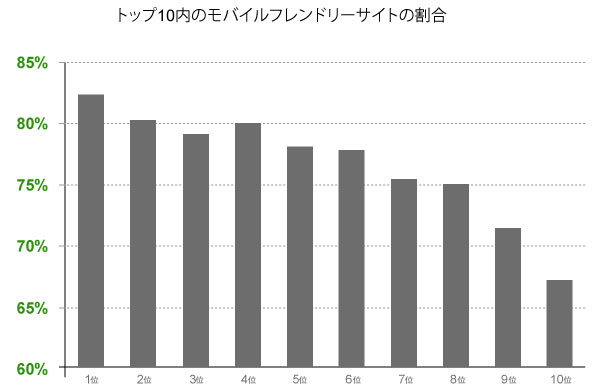
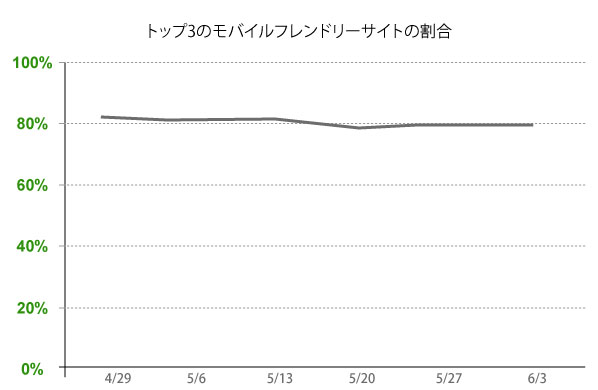
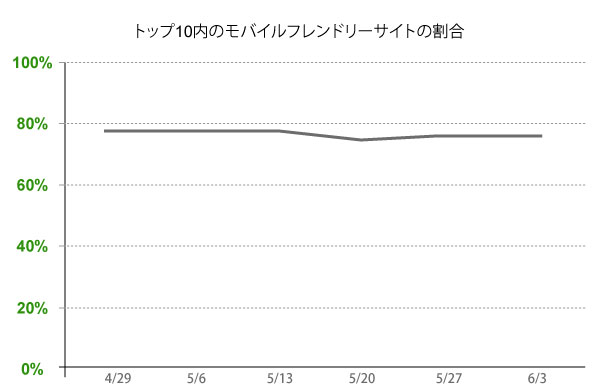
そのキーワードに対して、「トップ」に表示されたサイトの実に83%がモバイルフレンドリーであり、上位3番目までは81%がそれに対応しているという結果でした(この間6週間)。加えてトップ10内に表示されたサイトの77%がモバイルフレンドリーに対応しているという見事に「モバイルフレンドリー」は優遇されていたという結果でした。
但し、業種別では誤差が生まれる
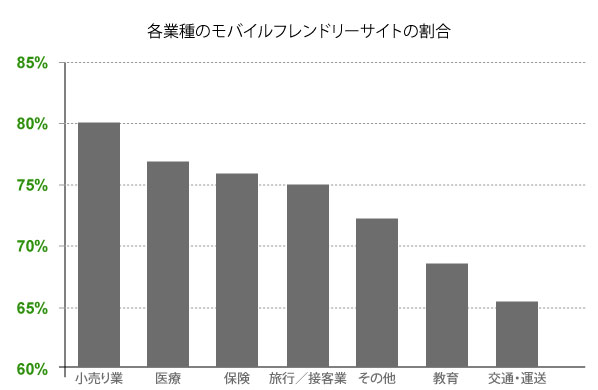
調査結果にはもう一つ興味のある数値が浮かびあがる。
やはりというか必然的に産業による「差」が生まれた。この調査は「複数の業界で、eコマース関連の主要なキーワードを1,000以上トラッキングした調査」だが、これを7つの産業別に分類した内「小売り業」が最もモバイルフレンドリーなサイトが多く80%あったのに対し、最も低かった「交通業」は66%と14%の開きがあった。「その他産業」を除き「教育」「交通」の産業に関しては、モバイル化が遅れているということが数値から判断できる。これに関してはサイトの構成、構築上、モバイル化が難しいということが大きな理由の1つではないかと考えられます(その他にも国内であれば「そんなの必要ない…」とか)。
やっぱりモバイル最適化は必要か?
結果から言うと、「う〜ん...............YES」。さらにと言うか但しと言うべきか
業種によっては「絶対、YES。極端な話し、モバイルだけでもいいんじゃね!?」のような感じもします。
現状、クライアントによっては「考慮、ご査収のほど」と言うところもあれば、「今のところは様子見ましょうか」って言うこともあります。
モバイルフレンドリーサイトにするには?
方法はいくつかありますが、w2-dayでは「レスポンシブwebデザインサイト」をオススメしています。
「出る杭は打たれる」で当初はずいぶんな言われようでしたが、昨今ではもはやこれが主流というか「流行り」でこの手法を取り入れながらの構築取り巻きが相当盛んです。
「シングルページサイト」「wordpressサイト」など柔軟に対応できるのでオススメです。